About v4 and What's Next
After 9 months of mostly silence on our end I'm back with some news, plans and context for what's been happening in the meantime.

After 9 months of mostly silence on our end I'm back with some news, plans and context for what's been happening in the meantime.
What's been up?
Mastery Chart started as a hobby of mine to create data visualizations for me and my friends and has never been designed for the thousands of users it now handles on a daily basis. When the site went viral in January, I wanted to make sure all the people interested in the project would have a chance to get their personal chart – but the resources were simply not there.
With Pfuenzle's help, we managed to quickly scale the project up to a point that allowed the site to run somewhat smoothly. This came at the price of project quality, though, as many of the solutions implemented were just done quick and dirty to push away symptoms of underlying problems.
To make sure these problems won't choke the project in the long run, I decided to focus on rebuilding the site and its infrastructure first before starting to develop new features.
How's that going?
With v4.0.0, the entire backend including image assets and database handling has been fully rewritten over 250+ hours. There are also some small quality of life updates as well as some new modes for existing charts such as the Treemap or the Icicle chart.
One of my personal favorites, the Voronoi Treemap, has unfortunately been notoriously flimsy and unstable, so it received a full makeover that looks a lot better, is more reliable and also supports more modes now!



You can get a full overview of what's happened over at the changelog.
Also, this version brings in Riot ID support while retaining some degree of backwards compatibility to keep the links you've shared in the past working.
Now that the project is actually extensible to a degree that allows me to move forward with development, it's time to get out some new stuff. I've been answering questions, giving support and collecting feedback throughout the entire time and used what I've learned to build a backlog of what I'll be doing going forward.
So What's next?
I've sorted features to come by frequency of requests and added weight by the value I attribute to them. The first things to come will be:
- Multi-search (aggregation of your accounts)
- Community-driven internationalization
- Colorblind accessibility
- Filters (lower bound of Mastery, last played, ...)
- Champion roles (top, mid, ...; for now it's just classes)
Nobody likes ads so I'm also looking into less intrusive monetization options that still generate a recurring and reliable income to secure Mastery Chart's future in both hosting and development. If you've got any good ideas on this, please let me know!
Technical details
This part will be a bit more in-depth on what I put into place. If you're looking for exchange or advice or if you're just interested in how I'm trying to solve things in this project, this is a good place to get an overview.
I've learnt a lot about principles and strategies of software development during and after developing the initial version of the app so there's going to be some really basic principles being implemented as well as some more advanced or niche stuff.
Refactoring
Originally, Mastery Chart was built using a bunch of loose PHP scripts so the first step was rebuilding everything utilizing OOP and dependency injection. This made sure that data structures were going to be reusable, extensible, isolatable and testable and that the necessary consideration on which things do and do not belong together was put into it. The same principles were also applied to the JavaScript source code which creates the graphs.
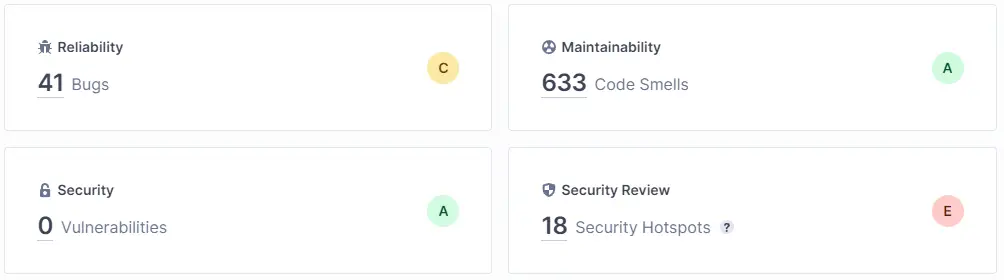
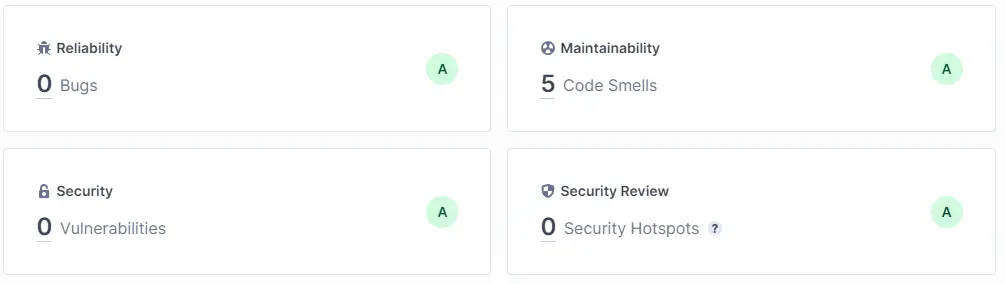
To further prevent me from overlooking some careless design mistakes, I set up a continuous integration chain featuring dependency updates, fully automated testing and an instance of SonarQube to scan my code every time I push code to the repository. Here's some stats on how this changed the source code:


Optimizing the code for reusability also dropped code duplication from 4.1% down to 0.8%. Some parts used in Mastery Chart could also be reusable for other League-related projects or are easier to handle when loosely coupled with the application, so I moved them out into separate repositories:
- The database is now fully separated and has migration strategies to support data structure changes (e.g. Summoner Name to Riot ID)
- Champion and skin info + images from Data Dragon are served via a separate app (see next segment)
- The script that will guess your region based on your country (client-side)
- Feedback forms with deck9/input
- Anonymous feature usage and geo tracking with Plausible
- The blog (this site) now runs on Ghost (great CMS!)
I'm planning to make some of the parts I built myself open-source over at our GitHub organization, starting with DataDragon, which serves patch info and WEBP images in different sizes to keep the network load for users low. It will automatically detect when a new patch drops and download and convert any applicable assets before updating an endpoint exposing the latest supported patch, which in turn allows Mastery Chart to switch to the next patch with no downtime.
There will be another blog post with more info once this is public so consider subscribing to this blog to get notified when it's out!
Deployment
To make sure updating does not create any downtime by oversights in deployment details or unexpected incompatibilities (this is mostly detected while pre-building Mastery Chart's Docker image), I'm running a blue-green deployment strategy. This allows me to stage the deployment of new versions privately to make sure everything is fine and if it is, I can just change the port mapping to instantly make it available. Following that, the old production deployment will become the new staging system.
Since the source of the content may be different but users would never know which of the deployments it's currently coming from, I decided to dub the instances "Left Twix" and "Right Twix", which I left in the footer info as a little easter egg.
There's also a beta server running the latest (somewhat) stable development version of Mastery Chart, which will be private but open for applications. If you've read this far, just email me if you are interested.
That's it for now, see you on the rift!
Marvin | gerne #EUW